記事のタイトルについて(H2)
記事のタイトルは、他社のサイトを参考に、ユーザーが共感しやすい見出しを入れてください。
参考サイト:https://www.pref.aichi.jp/jutakukeikaku/akiya-kanri/qanda.html
見出しについて(H2)
上記のように、記事には適切な見出しを入れることをお勧めします。
ブロックの追加で「見出し」を選択してください。自動的にデザインが反映されるようになります。
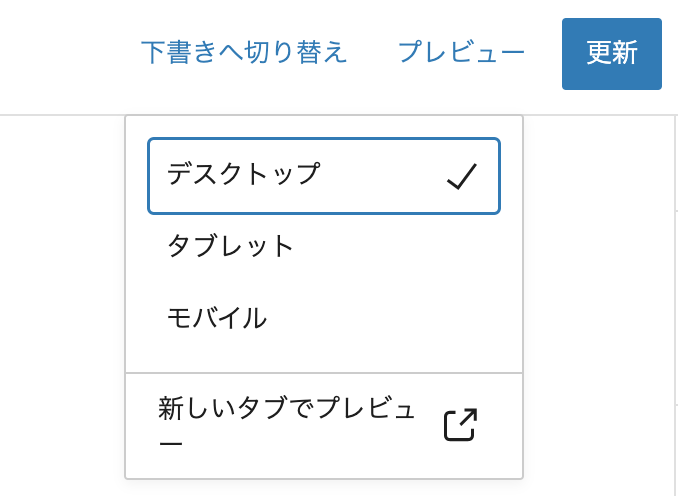
実際にサイトでどのような見た目になっているかを確認するには、画面右上の「プレビュー」で確認してください。

見出しの種類(H3)
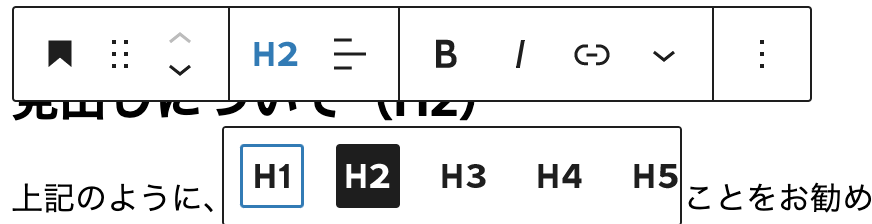
「見出し」をクリックすると、H1〜H6まで種類が選択できます。大見出し、小見出しの順に「H2」から順番に使用してください。
※ページのタイトルがH1となっているので、記事の中でH1を使うことは基本ありません。
このサンプルの見出し設定を参考に使用してください。

段落について(H2)
Enterキーで次の段落に移ります。段落の下には余白ができるようになっています。
段落にしないで、同じ段落内で改行のみしたい場合は、Shiftキー+Enterキーを入力してください。
このような見た目になります。
画像の挿入(H2)
画像を入れたい場合は、ブロックの追加で「画像」を選択してください。
下のように画像が入ります。
挿入した画像を選択した状態で、画面右上の「ブロック」タブをクリックすると、画像のさまざまな設定ができるようになっています。基本デフォルトのままで良いかと思いますが、適宜調整してください。

テキストの装飾について(H2)
テキストに色をつけたり文字の大きさ、太さを変えられます。目立たせたい文字に使用してください。
ただ、色の使いすぎや奇抜な色、薄い色はユーザーが読みづらくなってしまうので、注意してください。
文字を大きくしたい(H3)
段落ごとにテキストの大きさを変えられます。
対象の段落を選択した状態で、画面右側のメニューの、「フォントサイズ」から標準・大・中・小など選択できます。
太字にしたい(H3)
装飾したいテキストのみをカーソルで選択すると、すぐ上にメニューが表示されます。
太字にしたい場合は「B」を選択してください。
色を変えたい(H3)
段落ごとにテキストの色、背景を設定できます。
対象の段落を選択した状態で、画面右側のメニューの「色」から設定できます。
アイキャッチ画像の設定(H2)
できるだけサムネイルを設定してください。記事に関係するイメージ素材が良いです。
画質が悪い写真はできるだけ避けてください。
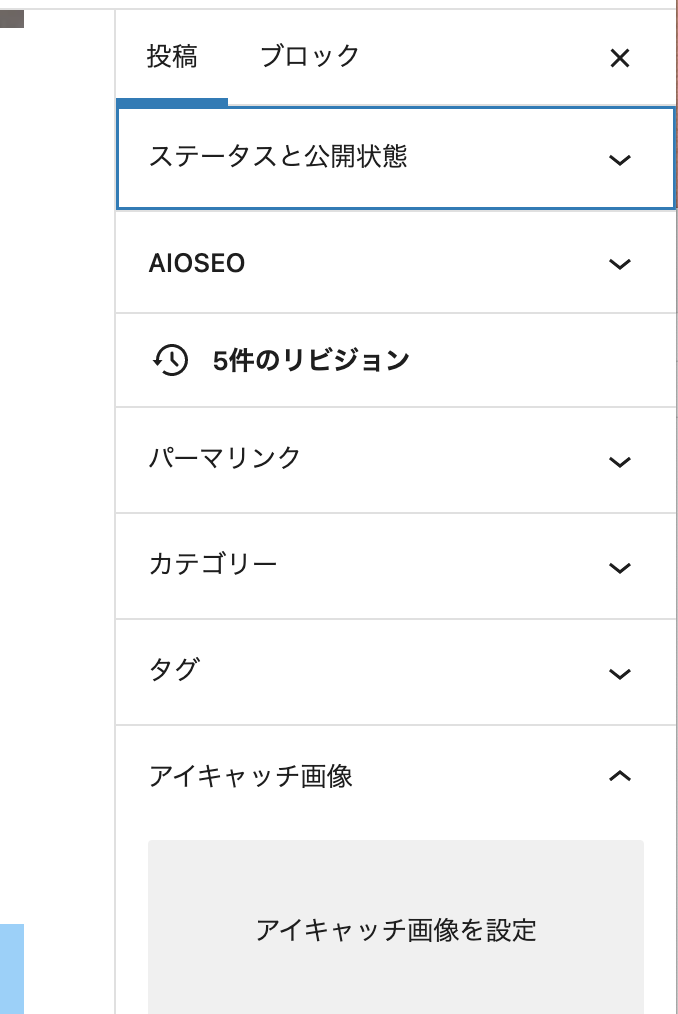
右側の「投稿」タブより「アイキャッチ画像を設定」を選択するとメディアライブラリが開きます。画像をアップロードして設定してください。

カテゴリーの設定(H2)
記事のカテゴリーを設定してください。
画面右側「投稿」タブの「カテゴリー」を開くと、「未分類」「相続」とでてきます。
初期値は「未分類」となっているので、相続に関連する記事の場合は「未分類」のチェックを外し、「相続」にチェックを入れてください。
「新規カテゴリーを追加」でカテゴリーを作成できます。「空き家問題」や「管理」など記事に関連するカテゴリーを作成して設定してください。
あまりたくさん作ってしまうとユーザーがわかりにくくなってしまうので注意してください。
記事の編集・削除(H2)
記事を編集した際は、必ず最後に画面右上の「更新」を押してください。
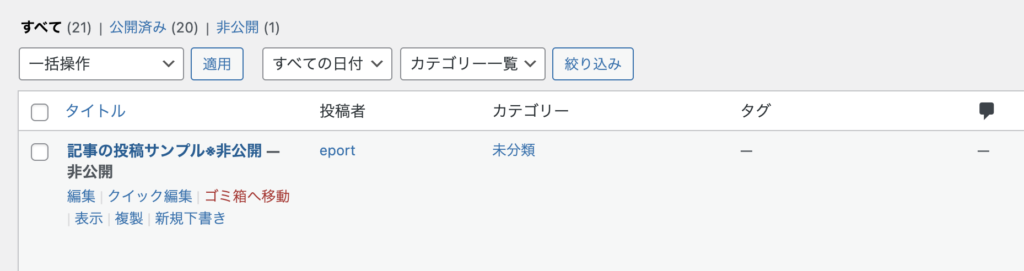
削除は記事一覧から行えます。
該当記事の上にカーソルを乗せると、「ゴミ箱へ移動」が表示されます。
投稿はゴミ箱へ移動され、サイトの表示からも消えます。
ゴミ箱から戻すことも可能ですし、完全に削除もできます。

公開・下書き保存・非公開(H2)
公開(H3)
記事を書き終え、実際に一般公開するときは、画面上の「公開」をクリックしてください。再度公開するかどうか確認画面がでてくるので、「公開」をクリックします。
下書き保存(H3)
記事が途中の場合などは、画面上の「下書き保存」にしてください。
一度公開した後も、画面上の「下書きへ切り替え」で切り替えられます。
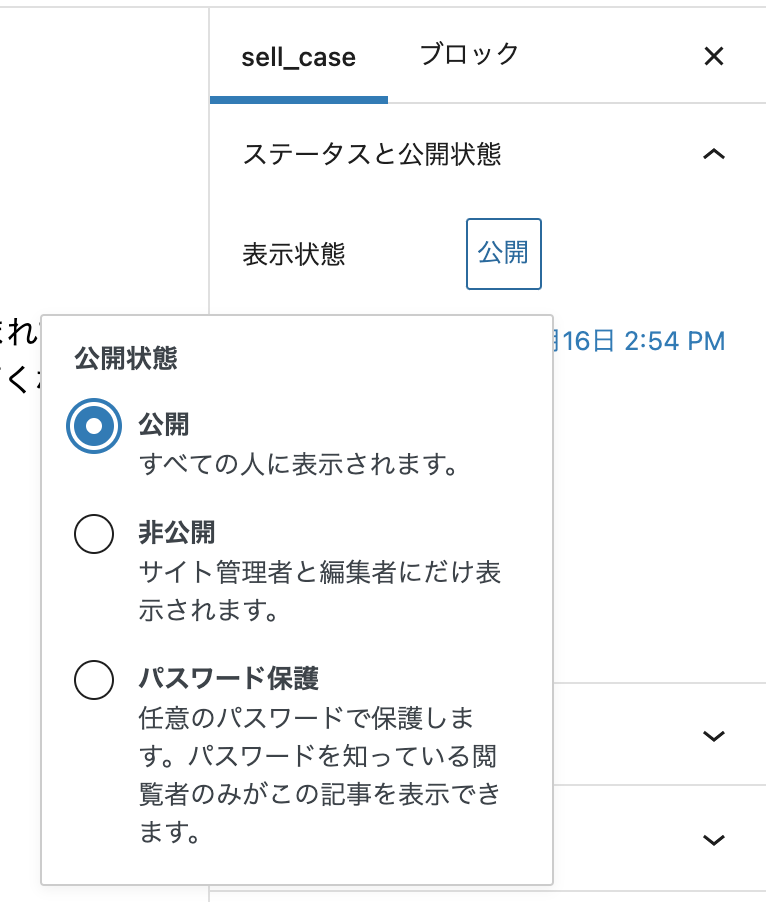
非公開(H3)
記事が途中の場合などは、画面右側の「投稿」タブのステータスで公開をクリックすると「非公開」が選択できます。
一度公開した後も、ステータスから変更できます。

下書き保存との違いは、管理画面にログインした状態でサイトを開くと非公開の記事も表示されます。
実際に公開された場合と同じ状態で確認することができます。
※タイトルの前に「非公開:」と入ります。
※管理画面にログインできない人には表示されません。
下書き保存の場合は、画面上の「プレビュー」でのみ表示が可能です。
